Thymeleaf - 스프링 통합 기능
by rlaehddnd0422타임리프는 앞서 다룬 기본적인 기능 외에 스프링과 통합해서 동작하는 추가적인 스프링 통합 메뉴얼을 제공합니다.
Tutorial: Thymeleaf + Spring
Preface This tutorial explains how Thymeleaf can be integrated with the Spring Framework, especially (but not only) Spring MVC. Note that Thymeleaf has integrations for both versions 3.x and 4.x of the Spring Framework, provided by two separate libraries c
www.thymeleaf.org
추가 스프링 통합 기능
- 스프링의 SpringEL 문법 통합
- ex) {@myBean.doSomething()}처럼 스프링 빈 호출 지원
- 편리한 폼 관리를 위한 추가 속성
- th:object(기능 강화, 폼 커맨드 객체 선택)
- th:field, th:errors, th:errorclass
- 폼 컴포넌트 기능
- checkbox, radio button, Select box(List) 등을 편리하게 사용할 수 있는 기능 지원
- 스프링의 메시지, 국제화 기능의 편리한 통합
- 스프링의 검증, 오류처리 통합
- 스프링의 변환 서비스 통합
지금부터 이 전의 상품관리 프로젝트를 수정하면서 하나씩 알아보겠습니다.
입력 폼 처리
- th:object 는 커맨드 객체를 지정합니다.
- th:object를 적용하려면 해당 오브젝트 정보를 컨트롤러에서 모델에 담아서 넘겨주어야 합니다.
- th:object로 지정된 객체에 대해서 *{...}를 사용해 객체에 대한 변수에 접근할 수 있습니다.
- th:field - HTML 태그의 id, name, value 속성을 자동으로 처리해줍니다.
- HTML에서 id는 고유한 식별을 목적으로 하는 경우 사용하는데 페이지에서 하나의 요소만 지정 가능합니다.
- name은 form 컨트롤 요소의 값(value)를 서버로 전송하기 위해 필요한 속성입니다. 값을 전달하기 위한 목적으로 가지고 있는 경우가 많고 다중 설정이 가능합니다.
- value는 폼 컨트롤 요소의 값으로 name=value로 전송합니다.
https://okky.kr/questions/645583
OKKY - HTML에서 Value, Name의 차이가 뭔가요..???
이런식으로 빈칸과 전송버튼을 만들 수 있잖아요.궁금한게 value와 name의 차이는 뭔가요?? <input type="submit" value="Submit" /><input type="text" name="firstName" />
okky.kr
https://velog.io/@dongeranguk/input-%ED%83%9C%EA%B7%B8-id%EC%99%80-name%EC%9D%98-%EC%B0%A8%EC%9D%B4
input 태그 id와 name의 차이
document.all.id.valueid.valuedocument.getElementById("폼 id").valueid 속성은 page 안에서 중복으로 사용할 수 없으며, 주로 JavaScript에서 다루기 위해 지정한다.name 속성으로도 JavaScript를 통
velog.io
등록 폼
통합 컨트롤러
@GetMapping("/add") public String addForm(Model model) { model.addAttribute("item",new Item()); return "form/addForm"; }
addForm에서 th:object를 사용하기 위해 모델에 담아주었습니다.
addForm.html(수정 전)
<form action="item.html" th:action method="post"> <div> <label for="itemName">상품명</label> <input type="text" id="itemName" name="itemName" class="form-control" placeholder="이름을 입력하세요"> </div> <div> <label for="price">가격</label> <input type="text" id="price" name="price" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" name="quantity" class="form-control" placeholder="수량을 입력하세요"> </div>
addForm.html (수정 후)
<form action="item.html" th:action th:object="${item}" method="post"> <div> <label>상품명</label> <input type="text" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요"> </div> <div> <label>가격</label> <input type="text" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label>수량</label> <input type="text" th:field = "*{quantity}" class="form-control" placeholder="수량을 입력하세요"> </div>
- th:object="${item}" : <form> 에서 사용할 객체를 지정해주었습니다. 이제 선택 변수 식 *{...}을 사용할 수 있습니다.
- th:field="*{itemName}"
- 이제 <form>태그 내에서 object를 item으로 지정한 덕분에 item객체에 대한 선택변수 식을 *{...}을 사용할 수 있습니다.
- th:field는 id, name, value 속성을 모두 자동으로 만들어줍니다.
- th:field="*{itemName}" ▶︎ id="itemName", name="itemName", value="" (value는 th:field에서 지정한 변수의 값을 사용합니다. 등록 폼이기 때문에 지정되지 않은 상태 )
th:object, th:field 덕분에 폼을 개발할 때 조금 편리해졌습니다. 사실 th:object, th:field의 장점은 검증 단계에서 나타납니다.
폼 처리와 관련된 부분은검증 단계에서 더 깊게 알아보도록 하겠습니다.
요구사항 추가 for Checkbox, RadioButton, SelectBox
이제 타임리프를 사용해 폼에서 체크박스, 라디오버튼, 셀렉트 박스를 편리하게 사용하는 방법에 대해서 알아보기 위해 상품 관리 프로젝트에서 요구사항을 몇 가지 추가 하겠습니다.
1. 판매 여부 - Check box
2. 등록 지역 - Check box(다중 선택)
3. 상품 종류 - Radio button(다중 일택)
4. 배송 방식 - Select box(다중 일택)

우선 Item 클래스에 추가 요소를 넣어주어야겠죠
@Data public class Item { private Long id; private String itemName; private Integer price; private Integer quantity; private Boolean open; // 판매여부 private List<String> regions; // 등록지역 private ItemType itemType; // 상품 종류 ( 도서, 식품, 기타 ) private String deliveryCode; // 배송 방식 ( 빠름, 일반, 느림 )
상품 종류 ItemType은 enum으로 타입을 지정해주었습니다.
public enum ItemType { BOOK("도서"), FOOD("식품"), ETC("기타"); private final String description; ItemType(String description) { this.description = description; } public String getDescription() { return description; } }
배송 방식 Delivery라는 클래스 사용
code - FAST같은 시스템에 전달하는 값
displayName - "빠른 배송"같이 클라이언트에 보여주는 값
/** * FAST : 빠른배송 * NORMAL : 일반 배송 * SLOW : 느린 배송 */ @Data @AllArgsConstructor public class DeliveryCode { private String code; private String displayName; }
판매 여부 - Check box
addForm의 <form>태그 아래에 추가
<hr class="my-4"> <!-- single checkbox --> <div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" name="open" class="form-check-input"> <label class="form-check-label">판매 오픈</label> </div> </div>
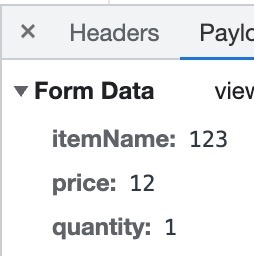
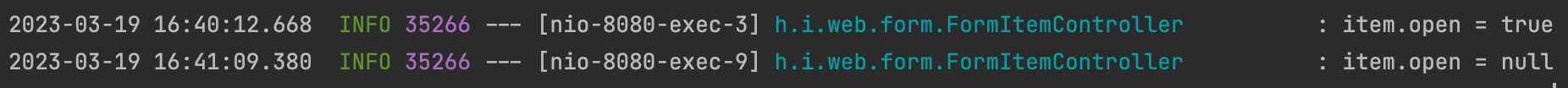
컨트롤러에 로그를 남겨서 POST로 잘 넘어오는지 확인해 보겠습니다.
Controller - @Slf4j 추가
@PostMapping("/add") public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes) { log.info("item.open = {}",item.getOpen()); Item savedItem = itemRepository.save(item); redirectAttributes.addAttribute("itemId", savedItem.getId()); redirectAttributes.addAttribute("status", true); return "redirect:/form/items/{itemId}"; }



HTML checkbox는 선택이 안되면 클라이언트에서 서버로 값 자체를 보내지 않습니다.
수정의 경우에는 사용자가 의도적으로 체크되어 있던 값을 해제해도 저장 시 아무 값도 넘어가지 않기 때문에, 서버 구현에 따라서 값이 오지 않은 것으로 판단해서 값을 변경하지 않을 수도 있는 문제가 생길 수 있습니다.
Solution 1
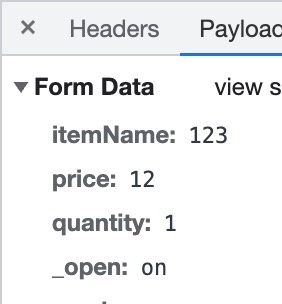
히든 필드라는 것을 하나 만들어 _open 처럼 기존 체크 박스 이름 앞에 언더스코어를 붙여서 전송하면 체크를 해제했다고 인식할 수 있습니다.
<hr class="my-4"> <!-- single checkbox --> <div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" name="open" class="form-check-input"> <input type="hidden" name="_open" value="on"/> <!-- 히든 필드 추가 --> <label class="form-check-label">판매 오픈</label> </div> </div>
히든 필드는 항상 전송하기 때문에 checkbox가 check 되지 않으면 히든 필드에서 _open이 on으로 설정되어 서버에서는
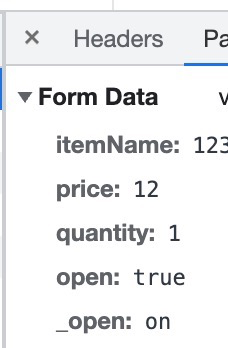
- check 했을 경우 : open=on&_open=on이 서버로 전송
- check 안했을 경우 : _open=on만 서버로 전송
체크 여부를 서버에서 두 값이 넘어왔는지 하나만 넘어왔는지의 여부로 판단할 수 있습니다.
하지만 이런 필드를 항상 추가하는 것은 좀 번거로운 일입니다.
타임리프가 제공하는 폼 기능을 사용하면 이런 부분을 자동으로 처리할 수 있습니다.
Solution 2
체크 박스의 기존 코드를 제거하고 타임리프가 제공하는 체크 박스 코드로 변경하면 히든 필드와 관련된 부분도 함께 해결해 줍니다.
<hr class="my-4"> <!-- single checkbox --> <div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" th:field = "*{open}" class="form-check-input"> <label class="form-check-label">판매 오픈</label> </div> </div>



이제 상품 상세 폼과 수정 폼에도 적용해보겠습니다.
수정 폼 수정
@PostMapping("/{itemId}/edit") public String edit(@PathVariable Long itemId, @ModelAttribute Item item) { log.info("item.open = {}",item.getOpen()); itemRepository.update(itemId, item); return "redirect:/form/items/{itemId}"; }
update 메소드에 추가
public void update(Long itemId, Item updateParam) { Item findItem = findById(itemId); findItem.setItemName(updateParam.getItemName()); findItem.setPrice(updateParam.getPrice()); findItem.setQuantity(updateParam.getQuantity()); findItem.setOpen(updateParam.getOpen()); findItem.setItemType(updateParam.getItemType()); findItem.setDeliveryCode(updateParam.getDeliveryCode()); findItem.setRegions(updateParam.getRegions()); }
수정 폼에 추가
<!-- single checkbox --> <div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" th:field="*{open}" class="form-check-input"> <label for="open" class="form-check-label">판매 오픈</label> </div> </div>
상세 폼에 추가
item에 추가
<hr class="my-4"> <!-- single checkbox --> <div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" th:field="${item.open}" class="form-check-input" disabled> <label for="open" class="form-check-label">판매 오픈</label> </div> </div>
주의 / item에서는 th:object를 사용하지 않았기 때문에 th:field 부분에 ${item.open}으로 적어주어야 합니다.
추가적으로 disabled 옵션을 사용해서 상품 상세에서는 체크 박스가 선택되지 않도록 설정.
타임리프의 체크 확인
checked="checked"
체크 박스에서 판매 여부를 선택해서 저장하면, 조회시에 checked 속성이 추가된 것을 확인할 수 있습니다.

- 이런 부분을 개발자가 직접 처리하려면 상당히 번거롭습니다. 타임리프의 th:field 를 사용하면, 값이 true 인 경우 체크를 자동으로 처리해줍니다.
등록 지역 - Check Box 다중 선택
이번에는 체크박스를 멀티로 사용해서 하나 이상을 체크할 수 있도록 해보겠습니다.
등록 지역 : 서울 , 전주 , 안동으로 체크 박스로 다중 선택할 수 있습니다.
등록 폼, 수정 폼, 상세 화면에서 모두 서울, 전주, 안동이라는 체크박스를 반복해서 보여주어야 합니다. 이렇게 하려면 model.addAttribute()를 사용해서 체크박스를 구성하는 데이터를 반복해서 하는데 좀 귀찮습니다.
@ModelAttribute는 컨트롤러에 있는 별도의 메소드에 적용할 수 있는 추가적인 기능을 제공합니다.
@ModelAttribute("regions") public Map<String, String> regions() { Map<String, String> regions = new LinkedHashMap<>(); regions.put("SEOUL","서울"); regions.put("JEONJU","전주"); regions.put("ANDONG","안동"); return regions; }
이렇게 컨트롤러에 설정해주면 Model에 자동으로 "regions"라는 이름으로 담기게 됩니다.
물론 이렇게 사용하지 않고 각각의 컨트롤러 메소드의 모델에 직접 담아서 처리해도 됩니다만 이렇게 하는게 깔끔하니까 이 방식으로 하도록 하겠습니다.
등록 폼에 추가
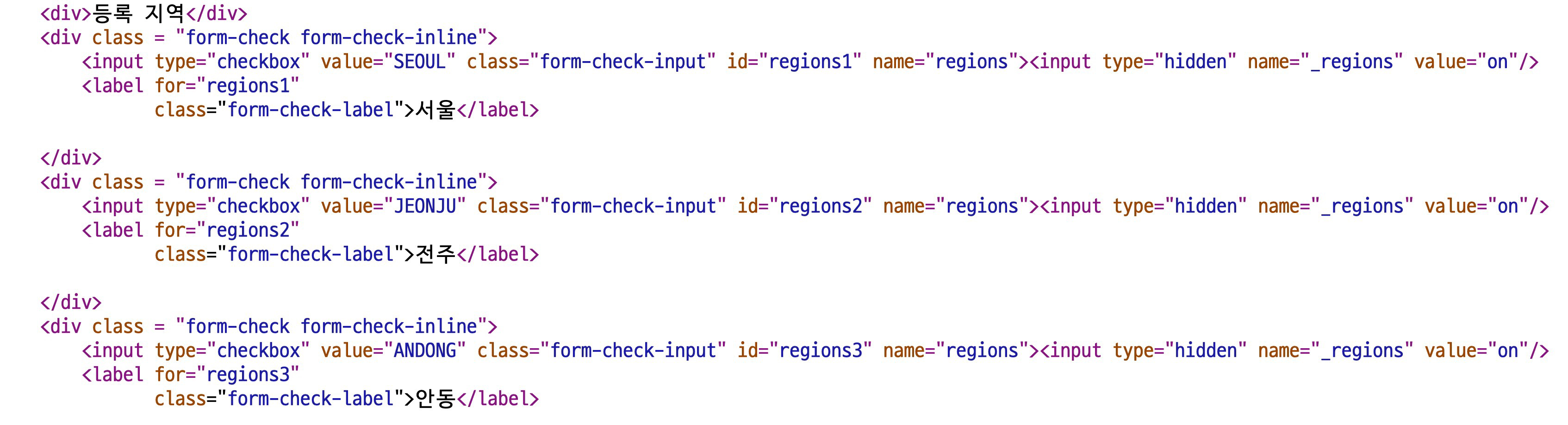
<div> <div>등록 지역</div> <div th:each="region : ${regions}" class = "form-check form-check-inline"> <input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input"> <label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label> </div> </div>
- th:each 반복문을 사용해서 regions map에 담긴 객체들을 하나씩 반복해서 check box 폼으로 출력하도록 설정했습니다.
- <input type> 의 th:field="*{regions}"에서 regions는 item 객체의 선택변수입니다.
- th:value="${region.key}"에서 region.key는 SEOUL, JEONJU, ANDONG 으로 item의 변수 region에 담길 값입니다.
- th:for="${#ids.prev('regions')}"
- 멀티 체크박스는 같은 이름의 여러 체크박스를 만들 수 있는데, 문제는 이렇게 반복해서 HTML태그를 생성할 때, 생성된 HTML태그 속성에서 name은 같아도 되지만 id는 고유 값이기 때문에 모두 달라야 합니다. 따라서 타임리프는 체크박스를 each루프 안에서 반복해서 말들 떄 임의로 1,2,3 숫자를 뒤에 붙여줍니다.

- hidden 필드 자동 추가된 것을 볼 수 있음.
- <label for="id값">에 지정된 id가 checkbox에서 동적으로 생성된 regions1, regions2, regions3 에맞추어 순서대로 입력된 것을 볼 수 있습니다.

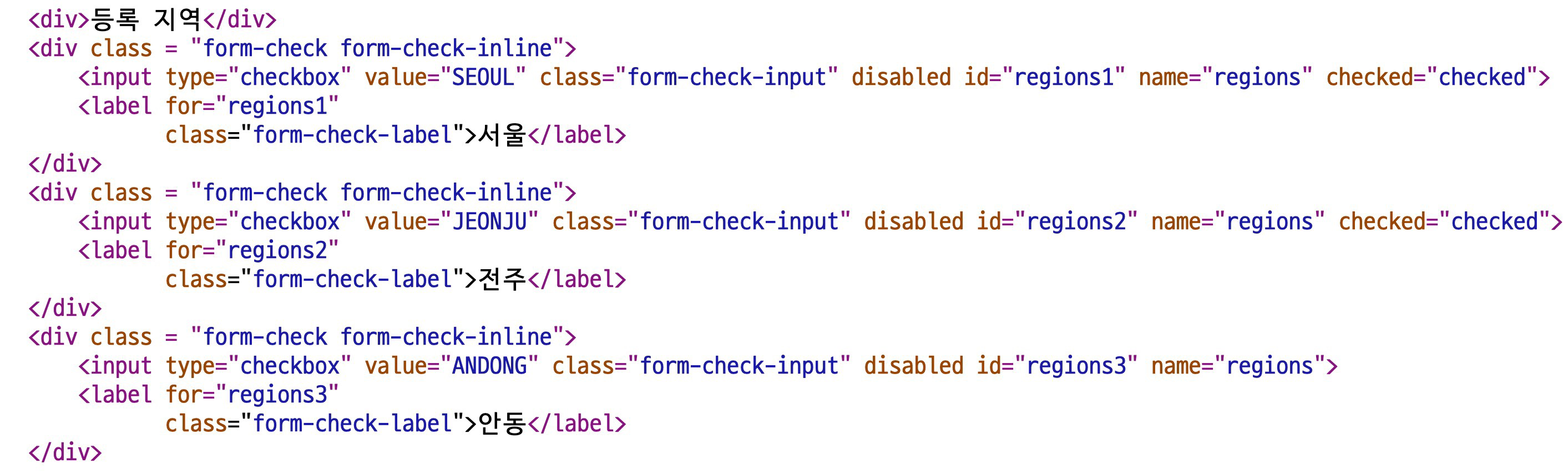
- check된 부분에 check="checked" 옵션이 자동 추가된 것을 볼 수 있음.
- <label for="id 값">에 지정된 id가 checkbox에서 동적으로 생성된 regions1, regions2, regions3 에맞추어 순서대로 입력된 것을 볼 수 있습니다.
수정 폼에 추가
<div>등록 지역</div> <div th:each="region : ${regions}" class = "form-check form-check-inline"> <input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input"> <label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label> </div>
상세 폼에 추가
<div>등록 지역</div> <div th:each="region : ${regions}" class = "form-check form-check-inline"> <input type="checkbox" th:field="${item.regions}" th:value="${region.key}" class="form-check-input" disabled> <label th:for="${#ids.prev('regions')}" th:text="${region.value}" class="form-check-label">서울</label> </div>
주의 / item에서는 th:object를 사용하지 않았기 때문에 th:field 부분에 ${item.regions}으로 적어주어야 합니다.
마찬가지로 disabled 옵션 추가
상품 종류 - radio button(다중 1택)
라디오 버튼은 여러 선택지 중에 하나만 선택할 때 사용할 수 있습니다.
@ModelAttribute("itemTypes") public ItemType[] itemTypes() { return ItemType.values(); }
등록 폼에 추가
<!--radio button --> <div> <div>상품 종류</div> <div th:each="type : ${itemTypes}" class="form-check form-check-inline"> <input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input"> <label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label"> BOOK </label> </div> </div>
다중 check box와 동일한 방식
수정 폼에 추가
<!--radio button --> <div> <div>상품 종류</div> <div th:each="type : ${itemTypes}" class="form-check form-check-inline"> <input type="radio" th:field="*{itemType}" th:value="${type.name()}" class="form-check-input"> <label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label"> BOOK </label> </div> </div>
상세 폼에 추가
<!--radio button --> <div> <div>상품 종류</div> <div th:each="type : ${itemTypes}" class="form-check form-check-inline"> <input type="radio" th:field="${item.itemType}" th:value="${type.name()}" class="form-check-input" disabled> <label th:for="${#ids.prev('itemType')}" th:text="${type.description}" class="form-check-label"> BOOK </label> </div> </div>
주의 / item에서는 th:object를 사용하지 않았기 때문에 th:field 부분에 ${item.itemType}으로 적어주어야 합니다.
마찬가지로 disabled 옵션 추가
배송 방식 - select box(list)
셀렉트 박스또한 여러 선택지 중에 하나를 선택할 때 사용할 수 있습니다.
@ModelAttribute("deliveryCodes") public List<DeliveryCode> deliveryCodes() { List<DeliveryCode> deliveryCodes = new ArrayList<>(); deliveryCodes.add(new DeliveryCode("FAST","빠른 배송")); deliveryCodes.add(new DeliveryCode("NORMAL","일반 배송")); deliveryCodes.add(new DeliveryCode("SLOW","느린 배송")); return deliveryCodes; }
/** * FAST : 빠른배송 * NORMAL : 일반 배송 * SLOW : 느린 배송 */ @Data @AllArgsConstructor public class DeliveryCode { private String code; private String displayName; }
앞서 정의한 DeliveCode라는 자바 객체를 사용해서 @ModelAttribute로 미리 모델에 담아 사용했습니다.
등록 폼에 추가
<!--select box--> <div> <div>배송 방식</div> <select th:field="*{deliveryCode}" class="form-select"> <option value="">== 배송 방식 선택 ==</option> <option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}" th:text="${deliveryCode.displayName}">FAST </option> </select> </div>
수정 폼에 추가
<!--select box--> <div> <div>배송 방식</div> <select th:field="*{deliveryCode}" class="form-select"> <option value="">== 배송 방식 선택 ==</option> <option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}" th:text="${deliveryCode.displayName}">FAST </option> </select> </div>
상세 폼에 추가
<!--select box--> <div> <div>배송 방식</div> <select th:field="${item.deliveryCode}" class="form-select" disabled> <option value="">== 배송 방식 선택 ==</option> <option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}" th:text="${deliveryCode.displayName}">FAST </option> </select> </div>
주의 / item에서는 th:object를 사용하지 않았기 때문에 th:field 부분에 ${item.DeliveryCode}으로 적어주어야 합니다.
마찬가지로 disabled 옵션 추가

블로그의 정보
Study Repository
rlaehddnd0422

